What is the use of the noreferrer property?
We write the noreferrer keyword for the <a> tag (defines a hyperlink), which tells the browser to omit the referral header and leak no referral information.
This keyword allows us to protect the referral information from being transferred to the target webpage.
We can also include the
noreferrerkeyword in<area>and<form>tag elements.
Syntax
<a href = "www.google.com" rel="noreferrer">Educative.io</a>
Key features
-
Security: The
noreferrerproperty is actually a security fix to prevent malicious links from taking control over a newly opened tab. -
Memory allocation: The
noreferrerproperty allows the browser to allocate new memory space for a newly opened tab.
Security
Taking the example of the link mentioned above (i.e., Educative.io), when a user clicks on it, search engines will pass link authority to the linked website. But it stops certain parts of
The keyword noreferrer ensures that all information regarding the user will not be shared with the target site.
Memory allocation
First of all, most of the developers are not aware of this feature.
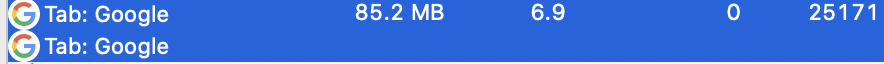
If the link does not have the noreferrer property, the newly opened tab shares its memory with the main tab. This will lead to memory overloading on the main tab, as shown in the screenshot below.
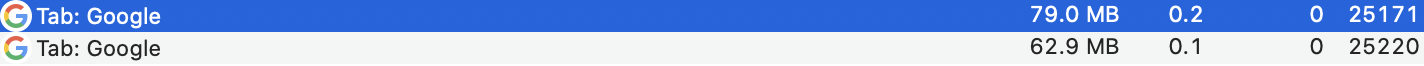
If the link has the noreferrer property, it opens tabs separately without overloading memory on the main tab.