What is state in MobX?
MobX is a scalable, battle-tested state management system. It is a standalone library that can be combined with JS React for better, more enhanced features.
States in MobX
States are quite significant in applications. Many state management platforms need to produce unmanageable and buggy applications, which can only be done by producing an inconsistent or out-of-sync state. Many state management solutions restrict how you can create an immutable state to prevent it from being modified. However, this might create problems like:
- A need for data normalization
- Inability to guarantee referential integrity
In short, MobX treats the application as a simple spreadsheet; therefore, the terms data normalization and referential integrity are common.
-
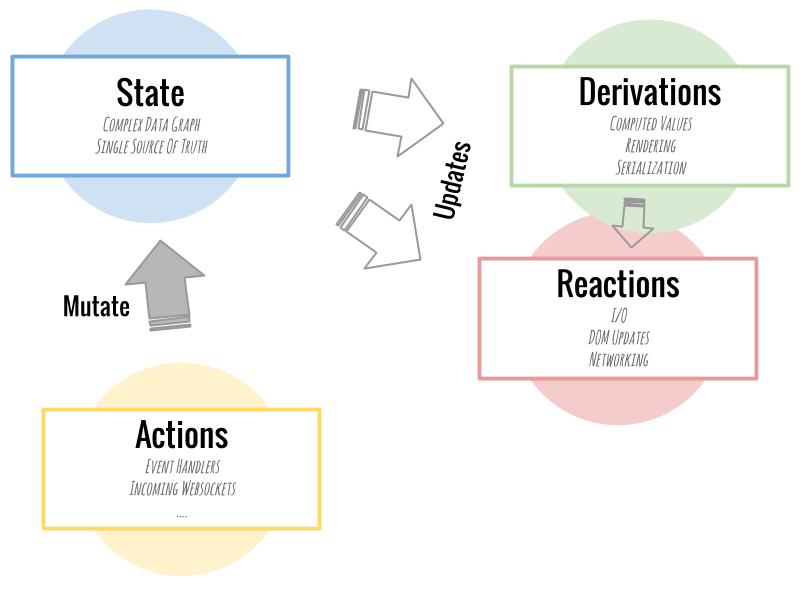
Staterefers to the application state. They are graphs of objects, arrays, primitives, and references that form the model of your application. -
Derivationsrefer to any formulas, computed values, or charts that can be automatically computed from the state of our application. -
Reactionswork in a similar fashion to derivation. However, instead of producing any value, they run automatically to perform some task. -
Actionsare used to alter the state. MobX will ensure that changes to any applicable state are processed automatically.
Example
State in MobX is represented by any observable object. An object is made observable by specifying an annotation per property with makeObservable. Here are some of the important features:
observable defines a trackable field that stores the state.
action marks a method as an action that will modify the state.
computed marks a getter that will derive new facts from the state and cache its output.
import { makeObservable, observable, computed, action } from "mobx"
class CreateState {
value
constructor(value) {
makeObservable(this, {
value: observable,
double: computed,
increment: action
})
this.value = value
}
get double() {
return (this.value + this.value)
}
increment() {
this.value+=1
}
}
Free Resources