What is InkWell in Flutter?
Flutter is one of the most widely used platforms to develop mobile and web applications. Inkwell is one of the commonly used features in Flutter that helps in most tasks during development.
InkWell
InkWell class in Flutter is a rectangular area in Flutter of a material that responds to touch in an application.
The InkWell widget must have a material widget as an ancestor.
The material widget is where the ink reactions are actually performed. InkWell reactions respond when the user clicks the button.
Gestures
Following are some of the gestures that are associated with InkWell class:
- Tap Down
- Double Tap
- Long Press
- Single Tap
- Tap Cancel
We can also set the radius and borderRadius of the InkWell widget. We can give the splash color using
splashColor
Code
Let’s create a new application named inkwell_flutter and add the following code in main.dart file:
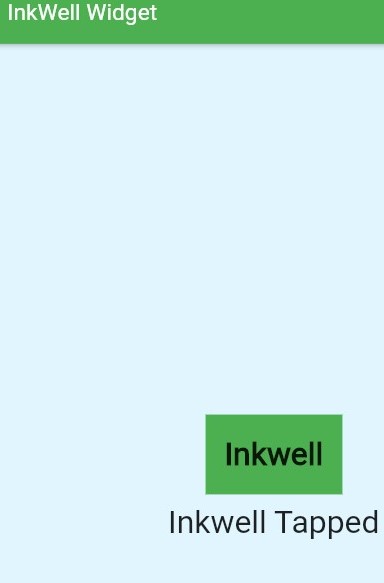
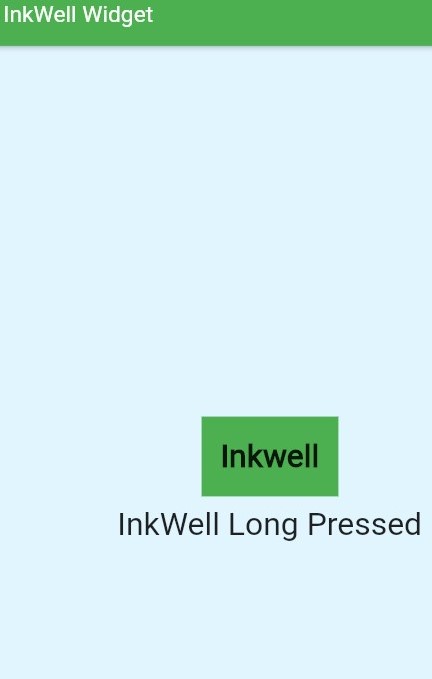
class _MyHomePageState extends State<MyHomePage> {String inkwell='';}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('InkWell Widget'),backgroundColor: Colors.green,),// setting the background colorbackgroundColor: Colors.lightBlue[50],body: Center(child: Column(children: <Widget>[// using the inkwell widget hereInkWell(// on Tap function used and call back function os defined hereonTap: () {setState(() {// state will be set when the inkwell area is tappedinkwell='Inkwell Tapped';});},onLongPress: () {setState(() {// state will be set ehrn inkwell area is long pressedinkwell='InkWell Long Pressed';});},child: Container(// container displaying the textcolor: Colors.green,width: 120,height: 70,child: Center(child: Text('Inkwell',))),),Padding(// this is showing the updated state of inkwell variablechild: Text(inkwell,textScaleFactor: 2,),)],),),);}}
The output of the above code looks like:
The above application can be downloaded through the following