What is ASP.NET MVC (Model-View-Controller)?
Introduction
The Microsoft-developed ASP.NETCore MVC is a web application framework that uses the model-view-controller (MVC) design/structure that is no longer in active development. ASP.NETCore MVC is an open-source software.
The release of ASP.NETCore unified
"
was abandoned due to the developed ASP.NETCore and is not expected to be released"– source ASP.NET MVC 6 a modification on the previous versions
Currently, there is a plan to merge Core into " ASP.NET-5.0." Some well-known sites that implement MVC are Stack Microsoft, GoDaddy, Ancestry.com, etc.
Background
The ASP.NET MVC framework integrates the models, views, and controllers using interface-based contracts. This allows each component to be tested independently. In March 2012, Microsoft released part of its web stack (including ASP.NET-MVC, Web API, and Razor) under an open-source license. According to Scott Guthrie, “Doing so will enable a more open development model where everyone in the community will be able to engage and provide feedback on code check-ins, bug-fixes, new feature development, and build and test the products on a daily basis using the most updated version of the source code and tests.”
What Is ASP.NET MVC?
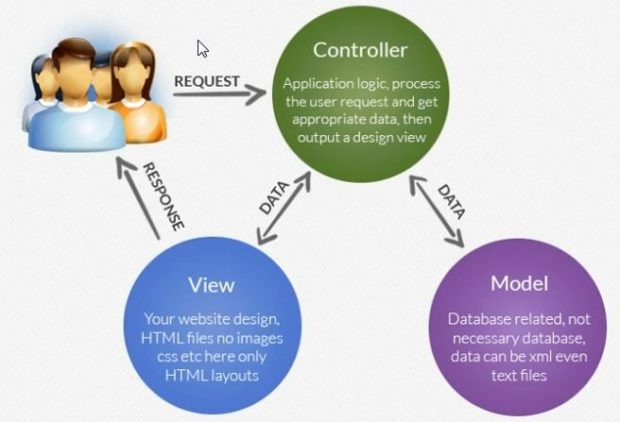
MVC permits software developers to create a web application as a composition of three parts/responsibilities: Model, View, and Controller. This is an alternative to the ASP.NET-programming model web forms, the classic. This breakdown of responsibilities helps you scale the application because it’s easier to code, debug, and test components of our application that have a single job. This is because it’s more difficult to update, test, and debug code that has dependencies across classes in our application.
MVC is a design pattern used to decouple classes that carry out distinct functions such as
The SOLID principle is a paradigm introduced by Robert C. Martin. It is an acronym of five principles that include the:
Single Responsibility Principle (SRP)
Open/Closed Principle
Liskov’s Substitution Principle (LSP)
Interface Segregation Principle (ISP)
Dependency Inversion Principle (DIP)
The SOLID principle helps to reduce
Model
A
View
A
Controller
The
Note: The view and the controller are dependent on the model. However, the model is independent of both. This separation of concerns allows the model to be built and tested parallel to the views and controllers.
Why MVC?
MCV is a design pattern used to achieve a clean separation of concerns – it is supported on Windows, Linux, and macOS. Some of the merits of MVC include:
Allows clean code separation presentation/logic.
Clean SEO, REST, and URLs friendly. For instance, URLs like: yoursite.com/products/beverages.
Supports unit testing (
unit testing a technique of checking if the application satisfies the user story/requirements Developers don’t handle a button click event on the server; rather, they handle the form submission.
Features of ASP.NETCore MVC
Model binding: Converts client requests in the form of route data, query string parameters, form values, etc. into objects that the controller can handle. Therefore, the controller doesn’t have to do the work of figuring out the incoming client request.
Model validation: Supports validation by decorating your model object with data annotation validation attributes. The validation attributes are checked on the client-side before values are posted to the server, as well as on the server, before the controller action is called.
Strongly typed view: Razor views in MVC can be strongly typed based on your model. Controllers can pass a strongly typed model to views to enable your views to have type checking and IntelliSense support.Others include:Routing, Dependency injection, Areas, Web APIs, Testability, Razor view engine, Tag helpers, and View components.
Summary
The MVC pattern of application development serves as an example of a software development pattern that helps to decouple our application software and make our application more testable, cost-efficient, and scalable.
//A code snippet showing validation of LoginViewModel using//System.ComponentModel.DataAnnotationsnamespace.using System.ComponentModel.DataAnnotations;public class LoginViewModel{[Required][EmailAddress]public string Email { get; set; }[Required][DataType(DataType.Password)]public string Password { get; set; }[Display(Name = "Remember me?")]public bool RememberMe { get; set; }}