What is Android Visibility?
User Interface in Android Applications is built using Views like buttons, images, textview, etc. In a typical Android application, the view that is present on the UI depends upon its visibility, which falls under android.transition.Visibility. To know if a view is visible or not, we need Visibility Listeners. We can also set it using the setVisibility() method.
How to use Visibility Listeners
In order to use Visibility Listeners, we need to have some Views on the screen. They can be added in two ways:
- Add the view in XML file (static).
- Add the view through code at runtime (dynamic).
The View class provides two listeners that help us know when the view’s visibility has changed:
onVisibilityChanged: Called when the visibility of the view or its ancestor has changed. The status of the visibility is found inside thevisibilityparameter.
protected void onVisibilityChanged (View changedView, int visibility)
onWindowVisibilityChanged: Called when the window containing our view has changed its visibility. The status of the visibility is found inside thevisibilityparameter.
protected void onWindowVisibilityChanged (int visibility)
How to use setVisibility()
View.setVisibility() accepts one parameter that will be set to the visibility of the view.
public void setVisibility (int visibility)
The visibility status of the view is of Integer type and can have one of three options:
Status | Description |
VISIBLE(0) | view is not visible to the user |
INVISIBLE(4) | view is not visible to the user but will occupy its space on UI |
GONE(8) | view is not visible to the user and will not occupy any space on UI |
Code
activity_main.xml:
We have two buttons and a text view. One button will set the visibility of text view to visible and the other will set the visibility of text view to invisible.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@color/colorAccent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="My Visibility is changing"
android:textColor="@color/colorPrimaryDark"
android:textSize="20dp"
android:visibility="invisible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.732" />
<Button
android:id="@+id/show"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:background="@color/colorPrimaryDark"
android:padding="10dp"
android:text="Show Message"
android:textColor="#fff"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.445" />
<Button
android:id="@+id/hide"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:padding="10dp"
android:text="Hide Message"
android:textColor="#fff"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.541" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android Visibility Example"
android:textColor="#000"
android:textSize="24dp"
app:layout_constraintBottom_toTopOf="@+id/show"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.496"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.9" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java:
package com.example.visibilityexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
Button show, hide;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
show = findViewById(R.id.show);
hide = findViewById(R.id.hide);
show.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
textView.setVisibility(View.VISIBLE);
}
});
hide.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
textView.setVisibility(View.INVISIBLE);
}
});
}
}
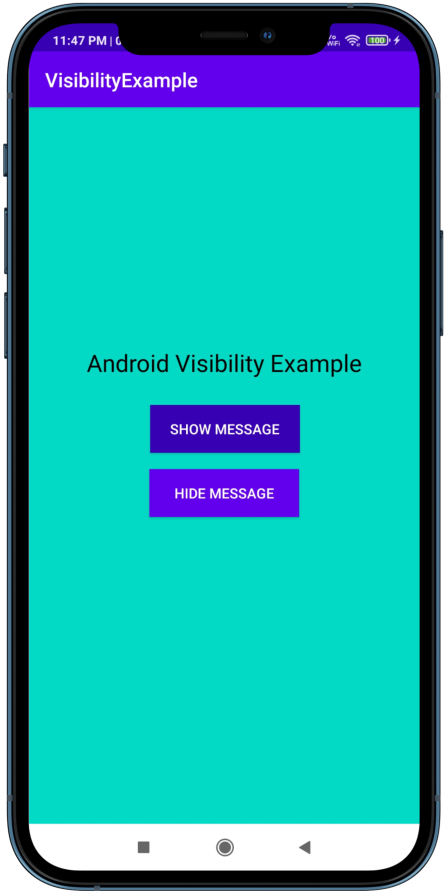
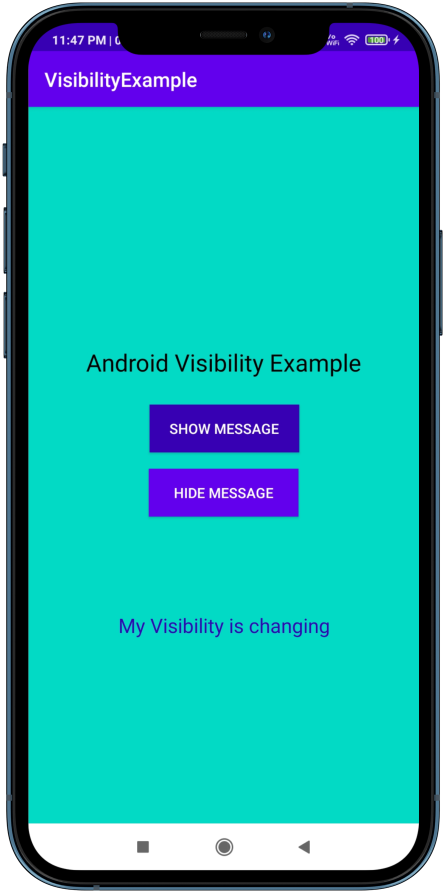
Output
The following are snapshots of the output.

That’s it for Android Visibility.
You can connect with me on Twitter for any discussion.
Thanks for reading.
Adios!