What is Android Relative Layout?
Android Relative Layout allows you to arrange child views relative to their parent and sibling views.
How to position views
Android Relative Layout enables you to align two or more views by the
You can align them by using true for the desired alignment:
android:layout_DesiredAlignment=true
Here is a simple example of code for relative layout in .xml file:
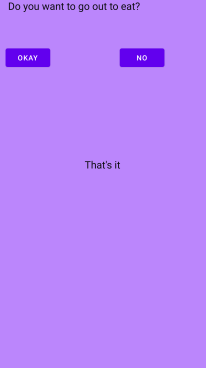
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingLeft="15dp"android:paddingRight="15dp"android:background="@color/purple_200"><TextViewandroid:id="@+id/textview1"android:layout_width="352dp"android:layout_height="50dp"android:text=" Do you want to go out to eat? "android:textColor="#070707"android:textSize="20sp" /><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignBottom="@id/textview1"android:layout_marginBottom="-90dp"android:text="Okay" /><Buttonandroid:id="@+id/b2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignRight="@id/button1"android:layout_alignBottom="@id/textview1"android:layout_marginRight="-225dp"android:layout_marginBottom="-90dp"android:text="No" /><TextViewandroid:id="@+id/text2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignBottom="@+id/button1"android:layout_centerInParent="true"android:textColor="#070707"android:textSize="20dp"android:layout_marginBottom="-200dp"android:text="That's it" /></RelativeLayout>
Explanation
- For
@+id/button1in relative layout, alignment is set under the bottom of@+id/textview1(Line 22) - For
@+id/b2, alignment is set under the bottom of@+id/textview1and to the right of@id/button1(Line 30, 31) - For
@+id/text2, alignment is set under the bottom of@+id/button1and in the center of layout by making the condition true(Line 40,41)