What are breadcrumbs in React Router?
Breadcrumbs are a way of providing additional navigation to website visitors. With breadcrumbs, a user can easily understand their current location on the website. This Answer will cover the basics of breadcrumbs and how we can use react-router to implement them in a React application.
What are breadcrumbs?
The term breadcrumbs comes from a fairy tale called
In simple terms, breadcrumbs are a secondary navigation that allow users to track their locations within a website. However, breadcrumbs are not only for websites, we might see them in applications and software.
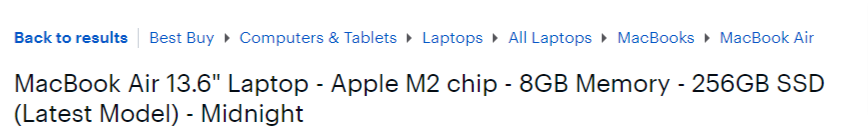
Take a look at the following image:
The above screenshot was taken from the bestbuy.com.
In this image, we can see items including “Laptops”, “All Laptops,” “MacBooks,” and others in the menu tab. This secondary navigation is called the breadcrumb. Usually, breadcrumbs are separated by the “>” or any such symbol. There are different types of breadcrumbs, such as location-based, attribute-based, path-based, history-based, and hybrid. The following are the benefits of using breadcrumbs:
- It provides users with a straightforward way to understand their current position within the application.
- It helps users to keep track of where they are and is a way to return to a previous page.
- It improves the usability and accessibility of the website.
There is no need to implement breadcrumbs in the website if it doesn’t have a complex structure or is a single-level website. Let’s see how we can leverage different react-router functionalities to implement breadcrumbs in a React application.
How to set up the project
Let’s create a React application first, then install the react-router-dom to use the react-router. In this Answer, we’ll use CRA (create-react-app) template to create a React app. The following commands can be used to create a React app.
npx create-react-app breadcrumbs
Once the command above is executed, change the project directory using cd and install the react-router-dom library.
cd breadcrumbs
npm install react-router-dom
The following coding widget can be used to implement the code.
������� ����F������ �
��)�� ��� �9��5��@@��� ����n���PNG
���
IHDR���������(-S����PLTE""""""""""""""""""2PX=r�)7;*:>H��-BGE��8do5Xb6[eK��K��1MU9gs3S\I��:gt'03@{�V��T��A}�V��@y�6\fH��-CII��E��+;@7_i7_jF��J��K��H��-BHa��,@FC��L��&.0W��N��I��$)+B��J��R��?v�>s�>u�S��=qP��P��P��,?D4U^%+-M��K��%+,2OX+<AL��#&&D��%,.I��v�T����tRNSI��J�e�e�����IDATxM��ZEA
��ٳ ��%R����TTh�G��,���=���m�f�mnf�A�$�>!�g��Hg��Eߏܵ} ݻ����kd���Jo���3�L"J������Q�$��ļ ff�,�5i9̟�H�
/mB��w��w;D
�+&�W����D�o@ʴRI��B�om.۳�����IEND�B`��PNG
���
IHDR���������ש����ePLTE""""""""""""""""""""""""2RZN��J��3R[J��)59Y��0KS4W`Q��L��%+-0JR)6::gtC��"##?v�U��?w�<n{&-/Y��=q:iuB�A}�A{�B��/IPP��=q�K��_��L��$();lzR��a��I��Z��3U^1MU3T]Z��I��X��F��-BGP��6[e,@E5ZdO��-BHX��+=AW��,@FW��Q��?v�W��+<A@y�"#$\��4Wa\��S��$(*.EL^��V��6]h#$%G��#&';jwV��-CIL��Z��^��>u�S��/HNM��_��\��M��8doD��D��>t�+=B[��,>C>t�<o}@y�0LS.EKT��$'(%,.A~�W��C��%+,\��C!�
���tRNS����G����OIDATxl��B�Q��u��_ȳ<���v
e�����a6A�v�{@��E'��d�I�!�
�� ��C��T�
�g�
�1�E(��SQs�i
ď�Z��V�
��)�g!��h��t�-i}���<�?��lBZaĴ4{D�⌻_e8�yǁ�� 3�)��?�f;8.�
�t�=�; :�52fKZ�l��ؚ�9.�#��A�q��� ��V��`=$��?_����qM�.�J$
?^q���ۏ�.},��s��
_TttԾ�1#�/(�-[��`��`�����Z d5����?�ebZ�ވi.��
�q΄+1�}5�����d�G�������IEND�B`��PNG
���
IHDR��� ��� ���D�����APLTE���"""""""""""""""""""""""""""2RZV��_��U��=r�$()'25]��C��0LS<o}X��X��0JQ=p~D��<n{V��E��8do_��E��F��H��9dp_��H��I��F��6[e`��`��L��/GM_��U��'02P��/IPP��X��&/1;ly3R[`��G��T��\��a��1OW"##Q��a��R��=q�`��.EL+=AT��-CIK��#&'C��^��I��&.04U^^��@y�Z��$(*[��^��,?DR��"#$1NV1MTD��>u�;kxG��R��/HN&-/@y�>s�>t�@z�]��P��$'(D��]��<n|0JRU���\���� tRNS�%��'��(�~������IDATx���C1F_ݿMm۶4�m{�
��n���� �A$��$b� He��T�W��h��h�:PtZ
Q�0@.`��`4�-V`�Z�&�A�#��bk������>.''�`C$F�� �(�x"6X�c�T��L�@I�;d�d-�|�P,Ȕ9�R���f3��F�VmM
�X�����@Y�7����N�=�
���ʪu
}֬�+�e�aiq ��76����=h
�Z���
l��}�ʱ�[F�I9A�k9���
��3��9Ρ�qB~��b���U_�^���[��w��{z�v�z��(��(��(����f�q��G���k���Y���f���~�:*4�Q\O>�����<ד�W���Z|ދ�7���jT���n�����`$H�+�GO���*�x����X*|�^�d����IEND�B`��PNG
���
IHDR���@���@���������:PLTE���"""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""%+-@y�W��`��^��S��C��,>C*8<X��a��a��M��+<Aa��X��#%%T��L��=q>u�K��`��A}�L��8do=r�%+,@y�^��S��)59=q�P��U��"#$P��\��0JQQ��"##U��#&&_��>t�>s�`��_��5Yc1OW5Zd1NV+=B1MU+;@/GM\��*;?3S\)8<2RZ_��+=A]��,@F,@E&-/0KS7alO��9dp8amB~�E��P��N��'023T]]��?x�3U^C��6\gU��&.0D��7_iR��H��I��M��$(*?v�Z��X��-AG#$%[��8co[��W��C��'25?v�8bn%*+L��N��2PX)7;=p~(58^��P��4WaQ��T��0JRQ��T��I��6]hR��T��0LSF��9eqE��E��9gsF��C��#&'\��`��&/16\fB��A{�R��]��(47%,.*:>*9=9fr:gt7^iU��?w�Z��X��^��Q��H��)6:V��'034U^E��.EL.FMK��@z�S�
���tRNS�*������� ���+����Ԑ,����=V���
IDATx�˵C!���C|���^yR]�M��O]����0N�2����"���(0V�(�Y%PDT-~(m��!�K
�Y�~���I�f{�� ��a����3��Op&�
Ф���x��#�j��ڶm�m��c)]m����)Ƨgf�hk���Ҡ�gg�Ǚ���+X���uiyVת�k���\[�:,�6��jIJ
;�"�;��X���f�������S����8=�o�;���(���ӥBk�e��\7p+m����N�<��Q�O������y�g�tt��o������V����s������&_�a���V~��?�*8��Q ;8��,���
f���
1
�x��ק�*���A���a#����#�nP�i+��C�,�����_�Nb��ø���H�B*�Ҧ �L(�^<�Á�L6pJ�P������%"�R,�9�e3eR�a1�(
��q�8َ��mK˱mƶm���yi!�ΪY�u���_��?i���+���A|�{���?��_En).J�D�<�
���Z\Ts�R*( ��J���uX/
4J9��5�DE�4k�4�&i�V4������vsf:�g,���BC��$�����@�I_?<
�!
^���ӽ����B�%L�w�FD1���(F�
��
H�%0����(�0���'���N.0u�@�Y�PW�I�aN�K
���?�ӵ�=�e�v/c����0c0�2��:�06R-u�ĭ\Q̶�䴼�6R#
�F��6��rՁ��u��m�����I�i~ ����ÏsP�"��
�
eiy��P�������,S]U��V��֔��Z��o���xz���Snm�{ںwaل�
�Ż���(mg/��������[�b��q��&կ��$�zȊ�H>a�KT1/��1O��0�.h͇Y�A���
-�>ۋ���Xբ�}ߨ�
��;��N��v���θ�1�����O@&v/��_��\��\�.��+0�;
!f�
���%� JY�O�'/�]_�;��'"&N�n aQ�^��cx�A������IEND�B`�In the code above, we have the following four files:
-
App.js: In this file, thereact-routeris already configured with the four routes, which are:/renders the<Home />/productsrenders<ProductList />/products/:idis a dynamic route that renders the<Product />component.
-
Home.js: We can open this file from the components folder. This file hass oneh3element andLink, which leads to the/productsroute. -
ProductList.js: Same as theHome.jsfile, this file also contains oneh3element and a fewLinkelements, which leads to the/product/:idroute with different IDs such as 10,20,30, and more. -
Product.js: In this file, we’ll see theuseParamshook by which we get the ID from the URL and render it in theh3element.
Note: To learn more about
react-routerby creating projects, check out this course on Getting Started with React Router v6.
Now, run the code widget above, then copy the URL next to the text “Your app can be found at:” and paste that URL into a new tab of your browser. Check out this URL and see the changes when you click on certain links.
Implementing breadcrumbs in React Router
Let’s create one file called BreadCrumb.js inside the components folder and write the following code. We can use the code widget above.
import React from "react";import { Link, useLocation } from "react-router-dom";const Breadcrumb = () => {const location = useLocation();const pathnames = location.pathname.split("/").filter((x) => x);return (<div style={{ display: "flex" }}>{location.pathname === "/" ? null : <Link to="/">Home</Link>}{pathnames.map((value, index) => {const last = index === pathnames.length - 1;const to = `/${pathnames.slice(0, index + 1).join("/")}`;return (<div key={index}>{last ? (<span key={to}> > {value}</span>) : (<span key={to}> > <Link to={to}>{value}</Link></span>)}</div>);})}</div>);};export default Breadcrumb;
Explanation
Before we explain the code, we want to create breadcrumbs like this: Home > Products > Id. Now, let’s look at the explanation as follows:
-
Line 5: In this line, we have used the
useLocationhook which gives us data such as pathname, hash, key, and more. -
Line 6: Get the pathname from the location in this line. Let’s say the path is “/products/10” then we have to split this path with “/” then we are using the filter to filter out the empty string. Hence, this will return us an array such as
["products", "10"]. -
Line 10: In this line, we’ll check if the
location.pathnameequals/, then we will render nothing. Else, we will show theHomelink. -
Lines 11–26: We’ll use the pathnames array to show the link as breadcrumbs. This will be very helpful if we have a nested path such as
/products/id. -
Line 12: For the last element in the breadcrumb menu, we don’t want it to be a link since the user is already on that same page. Therefore, we render the text without the link. We must check whether the element is the last for this use case. The
pathnamesarray starts from 0, soindex === pathnames.length-1will give us the boolean value. If it is atruevalue, we’ll render only the span tag without the link. Else, we’ll render the span tag with the link element. -
Line 13: We have to generate the path for the
toprop of theLinkelement so that we will use theslicemethod. Let’s say thepathnamesarray looks like this["products","10"]. Here,pathnames.slice(0, index + 1)when the index is 0, then the slice method will slice the first element of the array so we will get only["products"]. After that, we will use.join("/"), which will convert the array to a string and join them by “/”. For index no 1, this will generate/products/10as the value for thetoprop. -
Lines 15–25: We’ll render the links. If
lastis true, we will not render the link and only the span tag. If the last isfalse, we will render the span tag with theLinkelement. We’ll pass thetovariable value in thetoprop of theLink. We use the value from thepathnamesarray for a link text. In the span tag, we’ll use for space and>to show greater than the symbol.
Now let’s import this <BreadCrumb /> component inside the App.js file as shown in the following code. Don’t forget to run the code after making the changes in the code widget above.
import { BrowserRouter, Routes, Route } from "react-router-dom";import Breadcrumb from "./components/BreadCrumb";import Home from "./components/Home";import Product from "./components/Product";import ProductList from "./components/ProductList";function App() {return (<BrowserRouter><Breadcrumb /><Routes><Route path="/" element={<Home />} /><Route path="/products" element={<ProductList />} /><Route path="/products/:id" element={<Product />} /></Routes></BrowserRouter>);}export default App;
Now, we’ll see the breadcrumbs menu at the top of the page. Try to go to different pages and check out the output. We can also run the following widget and check the final output from the given URL.
������� ����F������ �
��)�� ��� �9��5��@@��� ����n���PNG
���
IHDR���������(-S����PLTE""""""""""""""""""2PX=r�)7;*:>H��-BGE��8do5Xb6[eK��K��1MU9gs3S\I��:gt'03@{�V��T��A}�V��@y�6\fH��-CII��E��+;@7_i7_jF��J��K��H��-BHa��,@FC��L��&.0W��N��I��$)+B��J��R��?v�>s�>u�S��=qP��P��P��,?D4U^%+-M��K��%+,2OX+<AL��#&&D��%,.I��v�T����tRNSI��J�e�e�����IDATxM��ZEA
��ٳ ��%R����TTh�G��,���=���m�f�mnf�A�$�>!�g��Hg��Eߏܵ} ݻ����kd���Jo���3�L"J������Q�$��ļ ff�,�5i9̟�H�
/mB��w��w;D
�+&�W����D�o@ʴRI��B�om.۳�����IEND�B`��PNG
���
IHDR���������ש����ePLTE""""""""""""""""""""""""2RZN��J��3R[J��)59Y��0KS4W`Q��L��%+-0JR)6::gtC��"##?v�U��?w�<n{&-/Y��=q:iuB�A}�A{�B��/IPP��=q�K��_��L��$();lzR��a��I��Z��3U^1MU3T]Z��I��X��F��-BGP��6[e,@E5ZdO��-BHX��+=AW��,@FW��Q��?v�W��+<A@y�"#$\��4Wa\��S��$(*.EL^��V��6]h#$%G��#&';jwV��-CIL��Z��^��>u�S��/HNM��_��\��M��8doD��D��>t�+=B[��,>C>t�<o}@y�0LS.EKT��$'(%,.A~�W��C��%+,\��C!�
���tRNS����G����OIDATxl��B�Q��u��_ȳ<���v
e�����a6A�v�{@��E'��d�I�!�
�� ��C��T�
�g�
�1�E(��SQs�i
ď�Z��V�
��)�g!��h��t�-i}���<�?��lBZaĴ4{D�⌻_e8�yǁ�� 3�)��?�f;8.�
�t�=�; :�52fKZ�l��ؚ�9.�#��A�q��� ��V��`=$��?_����qM�.�J$
?^q���ۏ�.},��s��
_TttԾ�1#�/(�-[��`��`�����Z d5����?�ebZ�ވi.��
�q΄+1�}5�����d�G�������IEND�B`��PNG
���
IHDR��� ��� ���D�����APLTE���"""""""""""""""""""""""""""2RZV��_��U��=r�$()'25]��C��0LS<o}X��X��0JQ=p~D��<n{V��E��8do_��E��F��H��9dp_��H��I��F��6[e`��`��L��/GM_��U��'02P��/IPP��X��&/1;ly3R[`��G��T��\��a��1OW"##Q��a��R��=q�`��.EL+=AT��-CIK��#&'C��^��I��&.04U^^��@y�Z��$(*[��^��,?DR��"#$1NV1MTD��>u�;kxG��R��/HN&-/@y�>s�>t�@z�]��P��$'(D��]��<n|0JRU���\���� tRNS�%��'��(�~������IDATx���C1F_ݿMm۶4�m{�
��n���� �A$��$b� He��T�W��h��h�:PtZ
Q�0@.`��`4�-V`�Z�&�A�#��bk������>.''�`C$F�� �(�x"6X�c�T��L�@I�;d�d-�|�P,Ȕ9�R���f3��F�VmM
�X�����@Y�7����N�=�
���ʪu
}֬�+�e�aiq ��76����=h
�Z���
l��}�ʱ�[F�I9A�k9���
��3��9Ρ�qB~��b���U_�^���[��w��{z�v�z��(��(��(����f�q��G���k���Y���f���~�:*4�Q\O>�����<ד�W���Z|ދ�7���jT���n�����`$H�+�GO���*�x����X*|�^�d����IEND�B`��PNG
���
IHDR���@���@���������:PLTE���"""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""""%+-@y�W��`��^��S��C��,>C*8<X��a��a��M��+<Aa��X��#%%T��L��=q>u�K��`��A}�L��8do=r�%+,@y�^��S��)59=q�P��U��"#$P��\��0JQQ��"##U��#&&_��>t�>s�`��_��5Yc1OW5Zd1NV+=B1MU+;@/GM\��*;?3S\)8<2RZ_��+=A]��,@F,@E&-/0KS7alO��9dp8amB~�E��P��N��'023T]]��?x�3U^C��6\gU��&.0D��7_iR��H��I��M��$(*?v�Z��X��-AG#$%[��8co[��W��C��'25?v�8bn%*+L��N��2PX)7;=p~(58^��P��4WaQ��T��0JRQ��T��I��6]hR��T��0LSF��9eqE��E��9gsF��C��#&'\��`��&/16\fB��A{�R��]��(47%,.*:>*9=9fr:gt7^iU��?w�Z��X��^��Q��H��)6:V��'034U^E��.EL.FMK��@z�S�
���tRNS�*������� ���+����Ԑ,����=V���
IDATx�˵C!���C|���^yR]�M��O]����0N�2����"���(0V�(�Y%PDT-~(m��!�K
�Y�~���I�f{�� ��a����3��Op&�
Ф���x��#�j��ڶm�m��c)]m����)Ƨgf�hk���Ҡ�gg�Ǚ���+X���uiyVת�k���\[�:,�6��jIJ
;�"�;��X���f�������S����8=�o�;���(���ӥBk�e��\7p+m����N�<��Q�O������y�g�tt��o������V����s������&_�a���V~��?�*8��Q ;8��,���
f���
1
�x��ק�*���A���a#����#�nP�i+��C�,�����_�Nb��ø���H�B*�Ҧ �L(�^<�Á�L6pJ�P������%"�R,�9�e3eR�a1�(
��q�8َ��mK˱mƶm���yi!�ΪY�u���_��?i���+���A|�{���?��_En).J�D�<�
���Z\Ts�R*( ��J���uX/
4J9��5�DE�4k�4�&i�V4������vsf:�g,���BC��$�����@�I_?<
�!
^���ӽ����B�%L�w�FD1���(F�
��
H�%0����(�0���'���N.0u�@�Y�PW�I�aN�K
���?�ӵ�=�e�v/c����0c0�2��:�06R-u�ĭ\Q̶�䴼�6R#
�F��6��rՁ��u��m�����I�i~ ����ÏsP�"��
�
eiy��P�������,S]U��V��֔��Z��o���xz���Snm�{ںwaل�
�Ż���(mg/��������[�b��q��&կ��$�zȊ�H>a�KT1/��1O��0�.h͇Y�A���
-�>ۋ���Xբ�}ߨ�
��;��N��v���θ�1�����O@&v/��_��\��\�.��+0�;
!f�
���%� JY�O�'/�]_�;��'"&N�n aQ�^��cx�A������IEND�B`�