Let’s program the Arduino with JavaScript
Have you ever programmed an Arduino? Did you know that Arduino can be programmed with JavaScript?
Requirements
- Arduino UNO microcontroller
- LED
- 220-ohm resistor
- Arduino IDE installed
- NodeJS installed (the latest LTS version is recommended)
- Visual studio code (or another code editor)
Circuit assembly
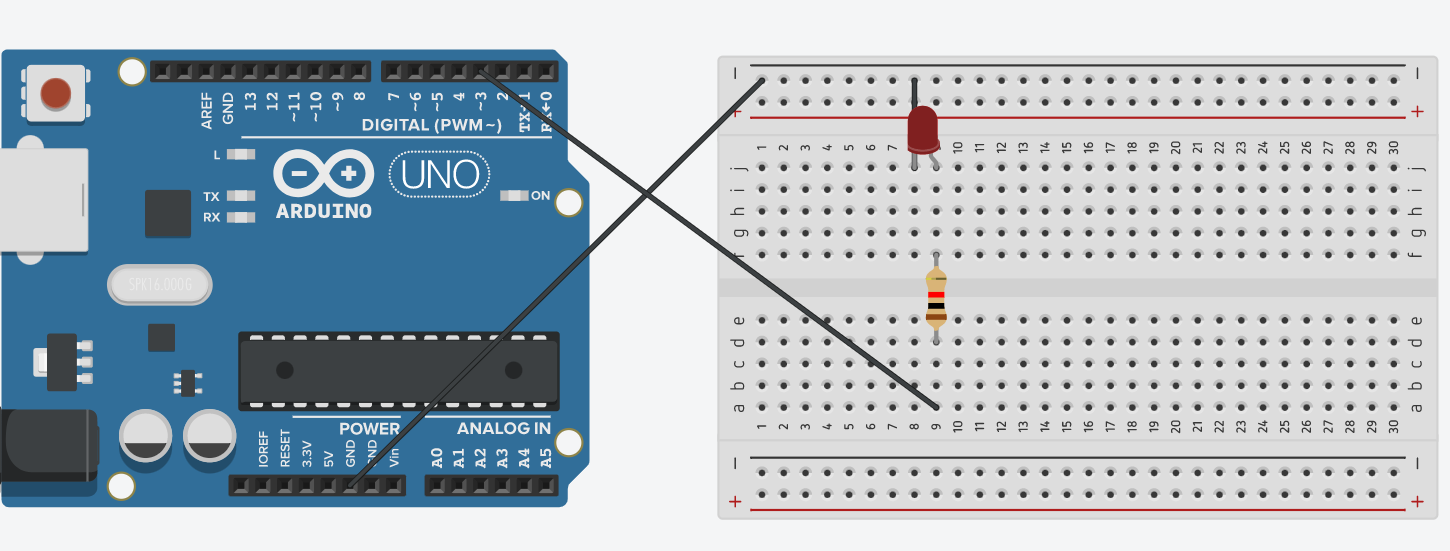
We must first assemble the circuit we are going to work with.
A circuit similar to this is created in TinkerCad.

Once we have the circuit assembled, we need to prepare our Arduino for programming with JavaScript.
Installing firmware
We must first install the Firmata library on it.
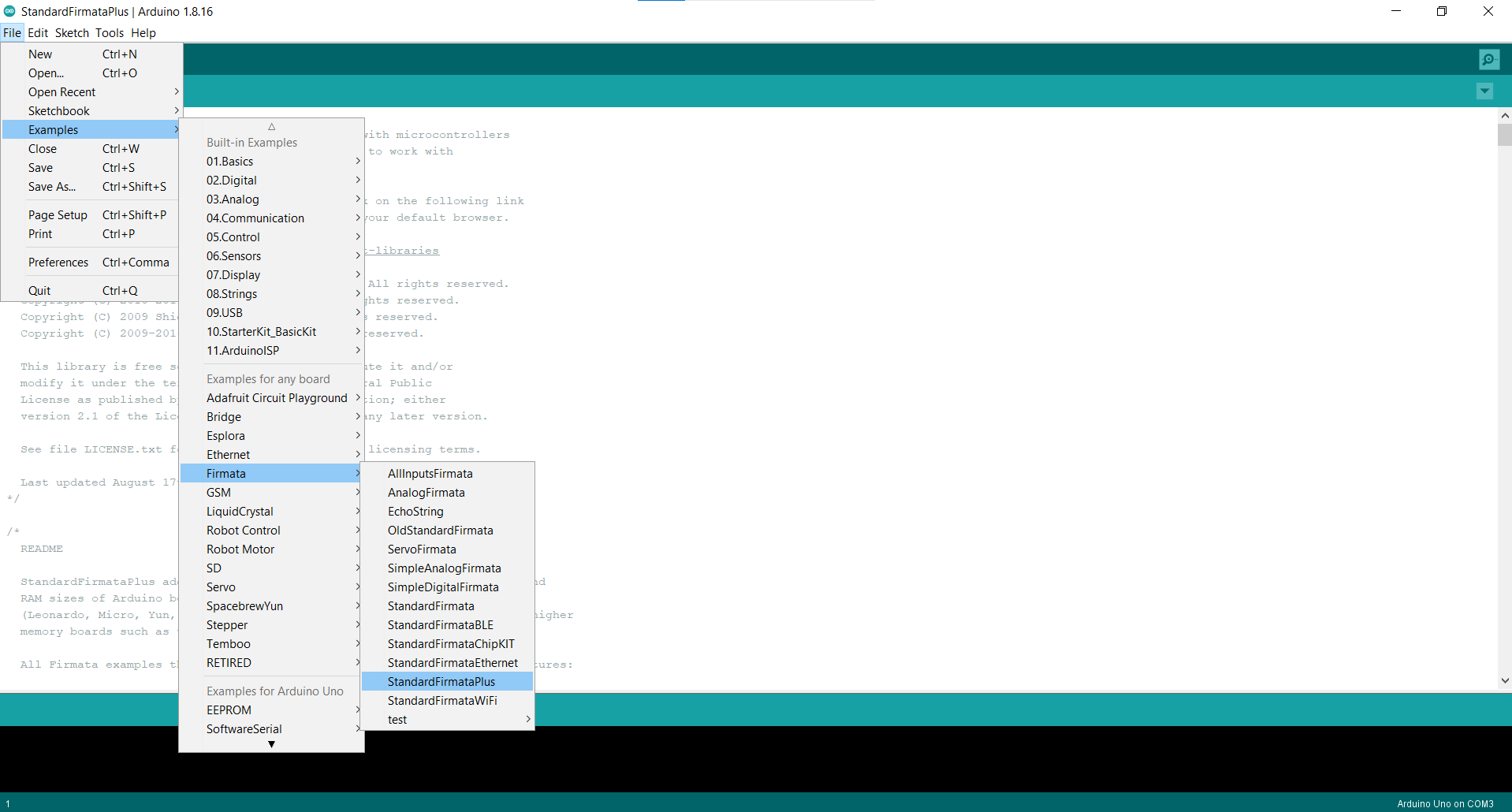
For that, we will navigate to File> Examples> Firmata> StandardFirmataPlus, and upload the file that opens to our Arduino.
Here, we can find the Firmata Library in Arduino IDE.
Uploading the code and installing the prerequisites
We will upload the code to the Arduino board by pressing the “Upload” button. After a successful upload, we will install some tools. Then, we will make a directory where we will write our code for Arduino.
Since I’m using a Windows computer, I had to do a couple of things before I could start programming Arduino with JavaScript.
In the console with administrative privileges, we will enter two commands to install two more programs:
npm --add-python-to-path install --global --production windows-build-tools
And then, we will install the node-gyp JavaScript library with the following command:
npm install -g node-gyp
For our operating system, we will check what we need to install before starting at this link.
After installing everything we need, we can start working.
Installing johnny-five
We will use the johnny-five library to program the Arduino, which is one of the better libraries for programming microcontrollers. It supports Arduino, Raspberry Pi, and many more programming microcontrollers. A list of all these programming microcontrollers is available at this link.
The johnny-five library allows us to program many components for the Arduino. One significant advantage of using Arduino is that, as compared to when C++, it makes many tasks easier to carry out.
Code example
Here is the code for our simple circuit:
const {Board, Led} = require("johnny-five");
const board = new Board({
port: "COM3"
// Check if is your Arduino on this port (this you can make in Arduino IDE)
});
board.on("ready", () => {
const led = new Led(3);
led.blink(500);
});
Now, all we have to do is run the program on our Arduino. To do this, we will type in the command line:
node main.js # In case if our file is named main.js
Now it’s our turn to start creating a variety of circuits with JavaScript and the Arduino microcontroller.
If you like the content I create, you can start following me on my Twitter account.
Free Resources
- undefined by undefined