Layout elements in HTML
Overview
Structuring the looks of a web page is very crucial to developers. This is because it makes up the user interface for our web applications, and determines our users’ experience with our website. This shot discusses the layout and techniques in HTML we can use to design a web page.
What is a layout?
In the context of web designing, the layout is the structure or arrangement of our web page to suit our preferences.
Example
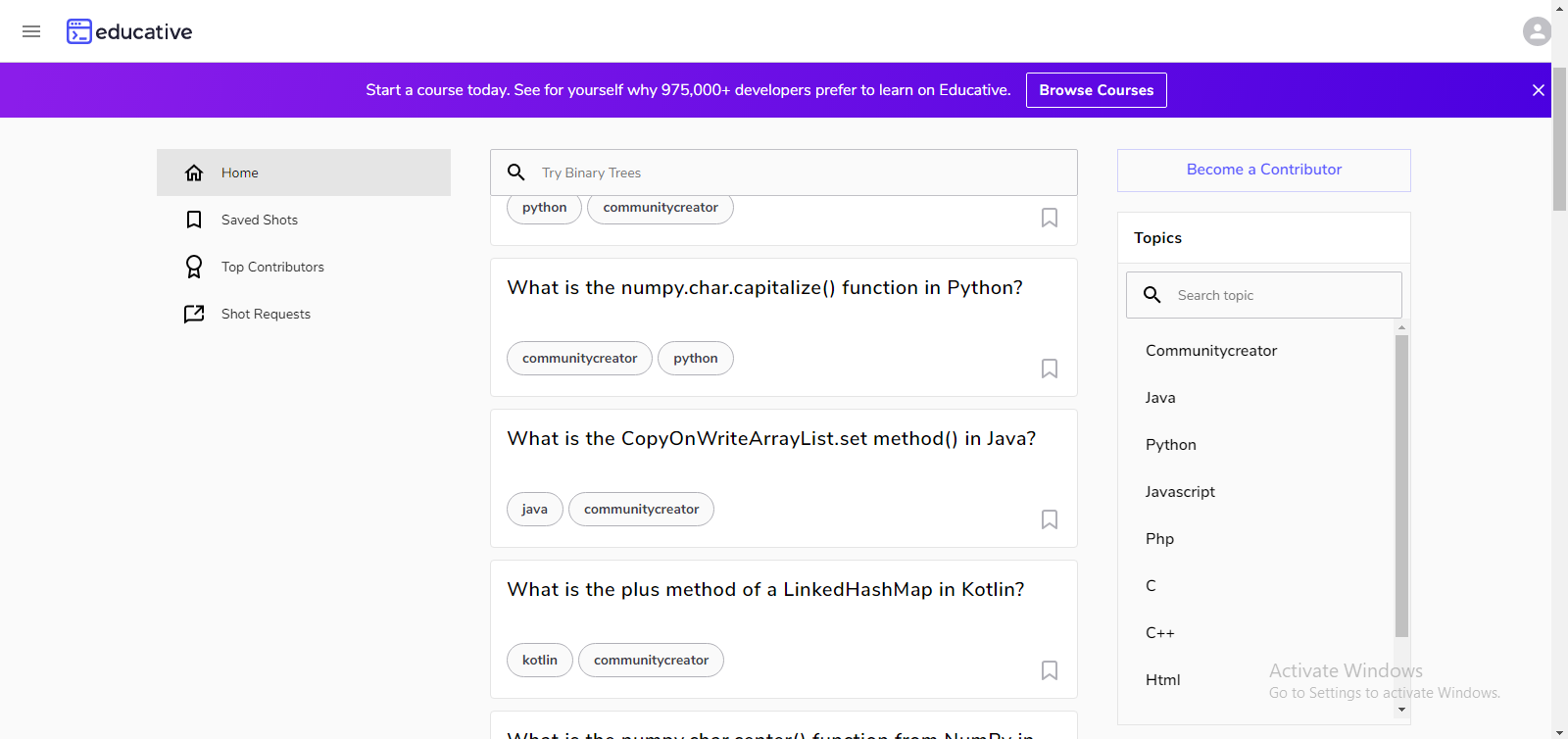
The image above shows the Edpresso web page. We can see how it is laid out and structured. This page has three rows and three columns. The first row is where the “Educative” name and logo sit. The second row is where the course browsing category sits. Finally, the third row has three columns.
HTML layout elements
HTML has numerous layout elements. We will look at these few:
<header>: It structures the header.
<section>: It segments the site content into sections.
<article>: It defines an independent, self-contained content section.
<footer>: It defines the layout at the bottom of a web page.
Example
Code explanation
The code above is an illustration of the header layout.
Line 7: We use the header tag to design the heading alongside some inline CSS.
Line 8: We place an h1 tag to hold the text.
Line 9: We close the header tag.