How to use the ClipPath widget in Flutter
Overview
The ClipPath class in Flutter is a widget that clips its child using a path. It calls a callback on a delegate when the widget is painted. This callback then returns an enclosed path, and the ClipPath widget prevents the child from painting outside the path.
In the ClipPath widget, we can use the CustomClipper function to clip the path. Inside the CustomClipper, we can clip the path using the getClip(Size size) method. Now, let’s look into the code for how to use the ClipPath widget in Flutter.
Example
First, we will create a new Flutter application named clippath_flutter, and after completing the application, we will remove all the unnecessary code from the main.dart file.
We will then add the CustomClipPath class in which we will define the shape of the path by using the getClip function.
In the example below we will make a
trianglemask.
The application code in the main.dart file will look as follows:
import 'package:flutter/material.dart';void main() {runApp(const MyApp());}class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return MaterialApp(title: 'ClipPath Flutter Demo',debugShowCheckedModeBanner: false,home: const MyHomePage(title: 'ClipPath Flutter Demo'),);}}class MyHomePage extends StatefulWidget {const MyHomePage({Key? key, required this.title}) : super(key: key);final String title;@overrideState<MyHomePage> createState() => _MyHomePageState();}class _MyHomePageState extends State<MyHomePage> {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text(widget.title),),body: ClipPath(child: Container(width: MediaQuery.of(context).size.width,height: 200,color: Colors.red,),clipper: CustomClipPath(),),);}}class CustomClipPath extends CustomClipper<Path> {var radius=5.0;@overridePath getClip(Size size) {Path path = Path();path.lineTo(size.width / 2, size.height);path.lineTo(size.width, 0.0);return path;}@overridebool shouldReclip(CustomClipper<Path> oldClipper) => false;}
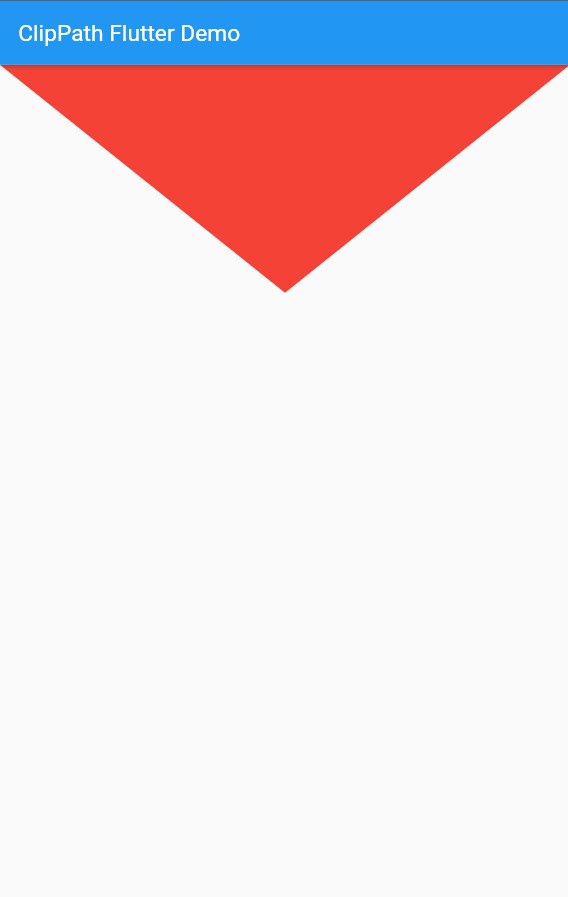
Output
The above code will output the following.