How to get started with Flutter
Hello there🙋🏿♀️
I’m excited to share my first walk of being a flutter ninja!..Yay!💃🏿💃🏿
I would love this to be a series and a record of how much I’ve learned in my journey as a flutter developer. And, as the saying goes, “We never stop learning;" so, do well to send me feedback and share resources that helped you to understand concepts too.
What is Flutter?
According to Google, Flutter is a UI(User Interface) toolkit designed by Google to build beautiful, natively compiled applications for mobile, web, and desktop from a single
What do I need to start creating things with Flutter?
Oh well, lucky you! I had a list of things to put in place before I could start making magic using flutter. This list includes:
Step 1:
Install Flutter, but that’s a bit easy.😉 Visit
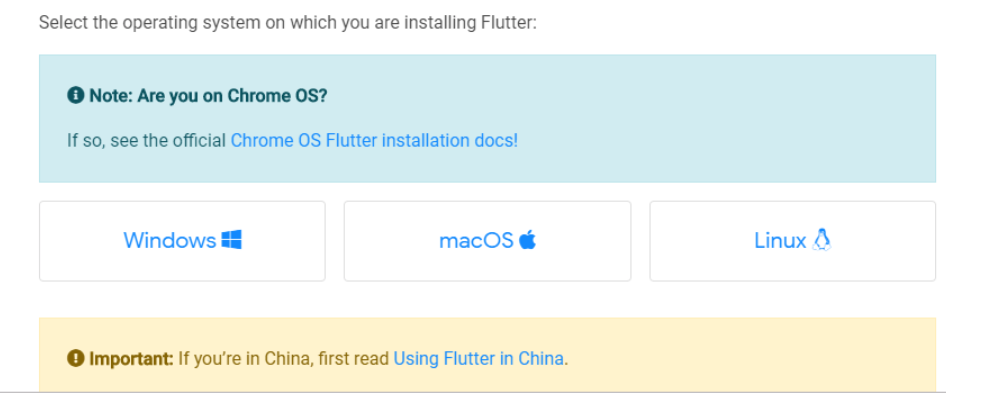
Select your operating system and voila! You’re one step closer to creating awesome Applications.
Step 2:
I had to download Android Studio. To do this, visit
Step 3:
When the Android Studio is ready, you want to download a JDK(Java SE Development Kit)
Step 4:
We will be needing an editor; it’s ok to stick with Android Studio, you could look up details on what plugins/ extensions you’ll need
Step 5:
You want to set up an emulator on your android studio. Either visit
Step 6:
I am positive that everything is set on the background, now let’s make our editor more fun to use. Remember, I make use of VS Code, so I will be dropping some extensions that have made coding Flutter a bit interesting. For starters, we need to install
For my favorite plugins, I’d say that they are “Bracket Pair Colorizer” and “Awesome flutter snippets”. Below is a screenshot of my favorite extensions, and on the right side is the default first flutter app.
And guess what?! We are set to go! I’d love to know how well you did with these and, if you need help, please do well to connect with me on
. Thank you for reading. Cheers! https://twitter.com/iamCynthiaPeter